博客Valine评论样式美化
Valine 是一款非常轻量级无后端实现的评论系统,目前很多静态博客如 Hexo、Jekyll、Hugo 等等都原生支持 Valine,本站使用的 halo 博客由于自带评论系统的表情包功能很让我抓狂(等于没有),所以我仍然选择继续使用 Valine(我不会说是因为我不想放弃攒了一年的评论🙁),并放弃了具有后台审核功能的自带评论系统。
Valine官方文档https://valine.js.org/!
截至到本文更新(2020/06/06)时,Valine 已经更新到了 v1.4.14 版本,之前很多不支持的功能在疫情期间由于作者大大 xCSS 闲置在家连续爆肝 N 个版本后也终于都得到了支持,当然,还有一些贴心的小功能我们也可以在其他人魔改的 Valine 中找到并使用,这个我稍后会推荐。
Valine 的使用
Valine 虽然自称是无后台实现的评论系统,但其实也是基于云数据库 LeanCloud 实现的评论存储,不过存储数据的操作都由作者在 js 中完成了,我们在使用前需要做的就是在 LeanCloud 中创建一个存储评论的表名为 Comment。
不管你使用的是什么博客框架,原则上都可以使用 Valine 评论插件,这是因为 Valine 存储评论时依赖的是文章或者页面的 URL 相对路径,比如我的这篇文章的 URL 绝对路径是 https://bestzuo.cn/posts/763113948.html,那么在 LeanCloud 中存储的 URL 相对路径就是 /posts/763113948.html,Valine 通过识别这个相对路径获取对应的评论,所以如果你修改了文章的路径也不要紧,自己去 LeanCloud 中把 URL 相对路径修改为当前路径就行(这也是我换了几个框架都能保留评论的原因)。
Valine 使用的是 Gravatar 全球头像,在这个网站上通过邮箱注册后上传你的头像,那么在 Valine 评论中填写你的邮箱就可以获取到你上传的头像(由于 CDN 的原因,上传头像后一般不会立即生效,可能有 7 天的缓存时间)。
在 Valine 1.4.6 版本后,可以通过设置 enableQQ 属性为 true 拉取 QQ 邮箱的头像和昵称信息。
Valine-Admin 邮箱读取留言
这个地方是写给之前没使用过 Valine 的用户看的,老用户应该很早就配置了这个功能,目前关于邮箱收取评论信息的 Valine 插件较多,以下只推荐使用较多的两个。
Valine-Adminhttps://github.com/zhaojun1998/Valine-Admin
Valine-Adminhttps://github.com/DesertsP/Valine-Admin!
这两个选择一个使用即可,我个人使用的是 DesertsP 开发的 Valine-Admin 插件,详细使用方式在上面的 Github 地址中有文档说明,请移步阅读。
Valine 1.4.14 版本功能及界面美化(持续更新)
这个界面美化基本是萝卜白菜各有所爱了,有人喜欢原生 Valine 的 『素』,也有人喜欢根据自己的喜好进行美化。以下均是针对我的留言区样式进行的美化,如果你也是 v1.4.14 版本,你可以直接使用以下样式。
2020/06/26 更新:本站切换到 MiniValine 插件了,以下的配置信息仍可以在 Valine 1.4.14 版本正常使用。
使用表情包
这个在 Valine 1.4.5 版本时就已经支持自定义表情包功能了,主要是配置 emojiCDN 和 emojiMaps 两个配置项,可以移步文档阅读。
更重要的应该是表情包的来源,这里推荐 xaoxuu 提供的 CDN 表情包接口,覆盖了 aru、tieba、qq、weibo 等表情包。目前原生的表情包使用方法主要是在 emojiCDN 中写路径,emojiMaps 中写映射关系,这样在 js 中添加大量表情包的时候还是感觉写的非常繁琐,所以我建议最好修改 Valine 源码中的配置。
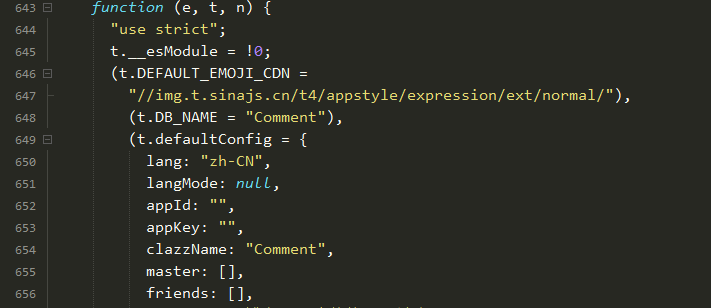
首先在源码中定位到这里,修改原新浪表情包的路径,对应 js 配置中的 emojiCDN 字段:

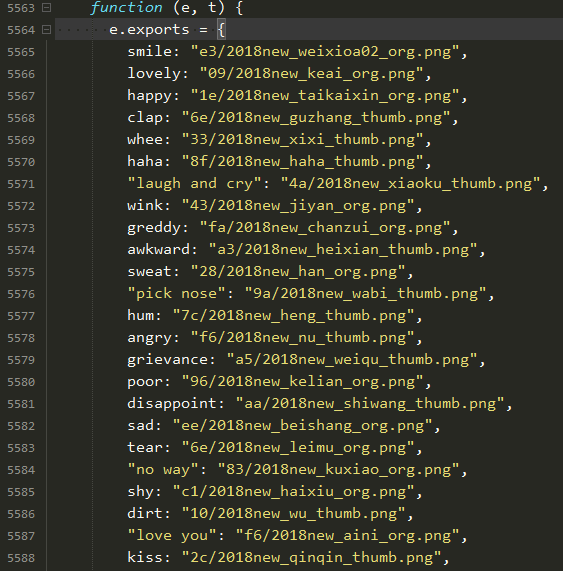
然后定位到这里,可修改表情包的映射路径,对应 js 中的 emojiMaps 字段,前面的 smile 意思为这个表情在评论系统中的名称,后面就是它的实际路径。

上面修改源码可以避免在 Valine 的 js 中配置字段 emojiMaps 中写大量繁琐的配置。由于在 js 里面导入,所以我们添加表情包时也不需要一个个手动添加,以上面给出的 xaoxuu 表情包为例,我们可以这么写:
1 | function(e,t){ |
JavaScript
Copy
表情包分类
在上面添加表情包后,进行分类应该是我们最直观的想法。但是原生 Valine 在目前并没有提供这个功能,以下我提供一个 MiniValine 可以实现表情包分类功能。
MiniValine 演示地址https://minivaline.github.io/xCss.html!
这个作者提供了两种类型的 Valine 评论插件,一个是 xCss 样式的,也就是原生 Valine 样式的作者;另外一种是 DesertP 样式的,我在之前的 Hexo 博客中也使用过(称为增强版 Valine)。由于现在原生 Valine 的功能已经追上来了,所以我切换回了 xCss 写的原生 Valine 插件。
扯远了,话说回来,如果要使用这种自带表情包分类功能的 Valine 插件的话,可以参考作者提供的 Github 文档,另外,这版的 MiniValine 不仅有表情包分类,下面要提供的博主、小伙伴标识之类的功能都已经集成了,还是很好用的。
注意:这个魔改后的 MiniValine 目前存在的问题还较多,作者开发的时间较短,我切换过该版本一段时间,整体样式非常好看,但是有些问题我难以忽略,此处根据个人需求去使用。
在 veditor 输入界面增加背景图
这个图是我抄的 drew 叔的(😅就是这么好意思),之前找了很多图,都觉得不是很好看,选来选去最后还是用 drew 叔的感觉比较好看。建议大家在找图的时候最好找白色背景或者透明背景的,不然看起来很难看。
使用方法如下,将 CSS 加到你的博客样式文件中。
1 | #veditor { |
CSS
Copy
上述的 url 内的图片可以换成自己的。更细节一点,如果评论者在输入框中输入较长的内容,那么背景图会遮住部分文字,这样引起整体观感欠佳。所以可以设置当鼠标聚焦于输入框时,背景图消失,输入框失去焦点时,背景图重新显示,这个逻辑可以直接交给 CSS 完成。
1 | #veditor:focus{ |
CSS
Copy
其中的 200px 差不多代表了图片的高度,transition 中的 0.2s 代表了消失的时间,可以根据自己的图片进行调整。当然,这个操作也可以交给 js 完成,不过略显麻烦,而且动画被省略了。
1 | //可以与 valine 的配置 js 文件放一起,或放置到公共 js 文件中 |
JavaScript
Copy
将 nick、email、link 输入框分开
这个就根据自己口味改了,甚至可以模仿 Disqus 把这三个输入框放到与提交按钮在同一行。
使用前请确保 Valine 评论的 div 的 id 是 vcomments,即 <div id="vcomments"></div> 如果是 class 为 vcomments,那么将以下的 # 换成 . 即可。
1 | #vcomments .vheader .vnick { |
CSS
Copy
鼠标放置头像旋转
这个比较简单,也可以给博客添加一些动态性。
1 | img.vimg { |
CSS
Copy
评论卡片式背景
这个看我评论区样式就知道了,这里就不放图了。
1 | #vcomments .vcards .vcard { |
CSS
Copy
增加博主、小伙伴标识以及浏览器图标
这个原生的 Valine 就不支持了,我们需要使用魔改的 Valine 文件,可以直接将原生的 Valine 替换为以下的 Valine.min.js 文件。
1 | //魔改版 Valine.min.js |
HTML
Copy
与原生的相比,多了以下功能:
- 添加博主,小伙伴,访客标签
- 添加浏览器和操作系统图标,需引入
fontawesome v5.0+的 CSS 样式 - 邮箱检测更严格
- 增加 QQ 邮箱识别(原版只能通过昵称栏输入 QQ 号识别)
- meta placeholder 可自定义
使用方法与原生的类似,不同的是可以多设置几个参数:
| 参数 | 类型 | 说明 | 默认 | 示例 |
|---|---|---|---|---|
| tagMeta | Array | 标签要显示的文字 | [“博主”,“小伙伴”,“访客”] | [“博主”,”小伙伴”,”访客”] |
| master | Array/String | md5 加密后的博主邮箱 | [] | [“fe01ce2a7fbac8fafaed7c982a04e229”] |
| friends | Array | md5 加密后的小伙伴邮箱 | [] | [“fe01ce2a7fbac8fafaed7c982a04e229”] |
| metaPlaceholder | Object | meta placeholder 内容 | {} | {“nick”:“昵称 / QQ 号”,“mail”:“邮箱 (必填)”} |
| verify | Boolean | 评论时是否需要验证,需 jQuery 支持 | false | true |
举个例子,我们可以在 Valine 的配置 js 中增加字段如下:
1 | new Valine({ |
Diff
Copy
以上在 Valine 的配置中加入参数就可以实现了,并且不影响原生的其它参数。MD5 加密可以推荐一个在线生成网站,不过 MD5 前端单次加密本身不安全,但是安不安全是相对的,只有邮箱信息本身价值不大。如果对博客安全要求比较高,希望留言的小伙伴邮箱不被泄露(这当然无法完全避免),那么还是不建议使用这个。
微信/QQ 通知评论消息
这个功能主要是用 Service 酱完成的,可以实现通过微信或者 qq 提示你的博客收到了评论。原作者小康博客已经写的非常详细了,如果需要开启这个功能,可以移步去阅读,我这里就不再花大篇幅赘述这个功能。




